Стандартные цвета для дизайна сайтов
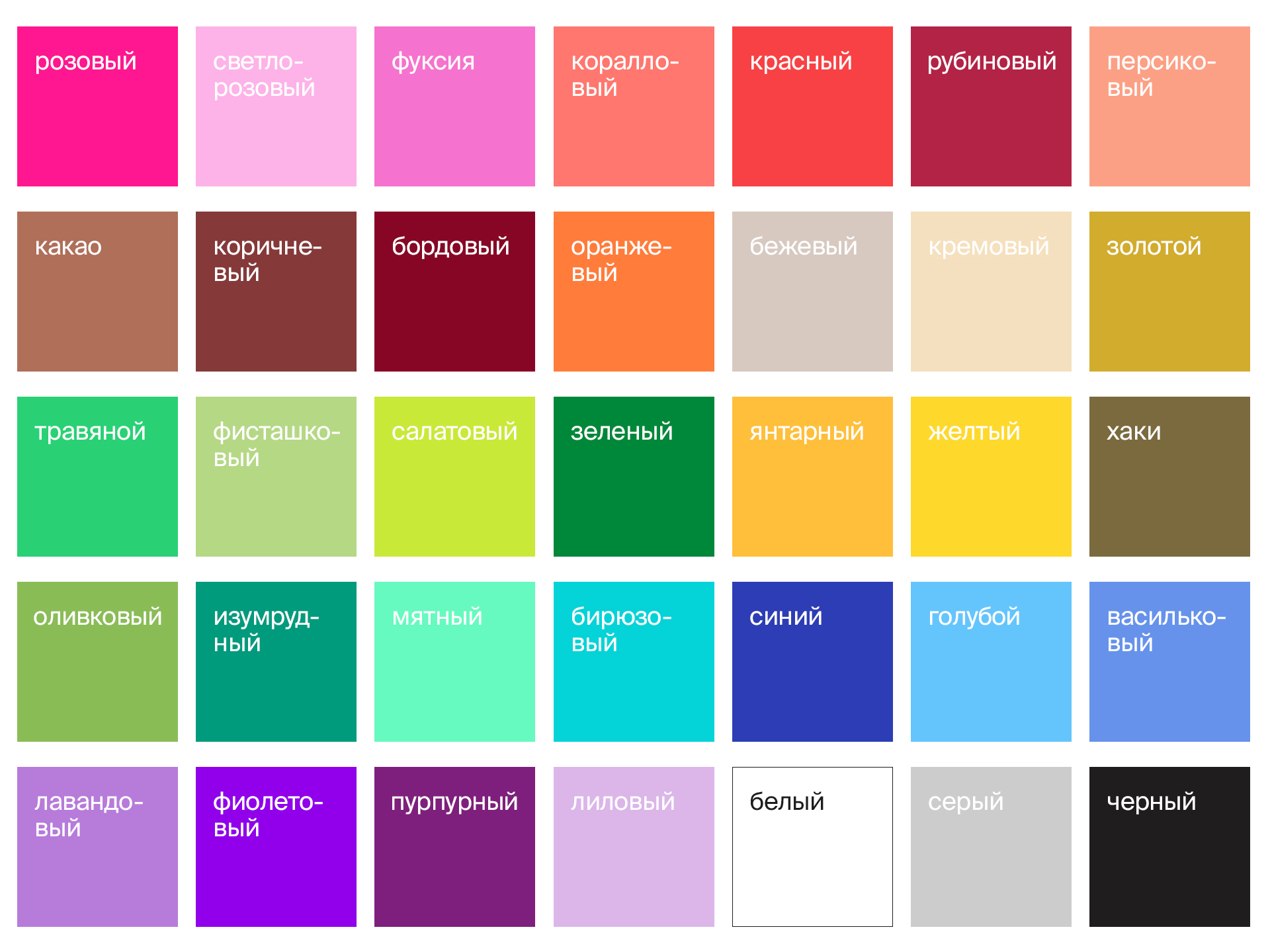
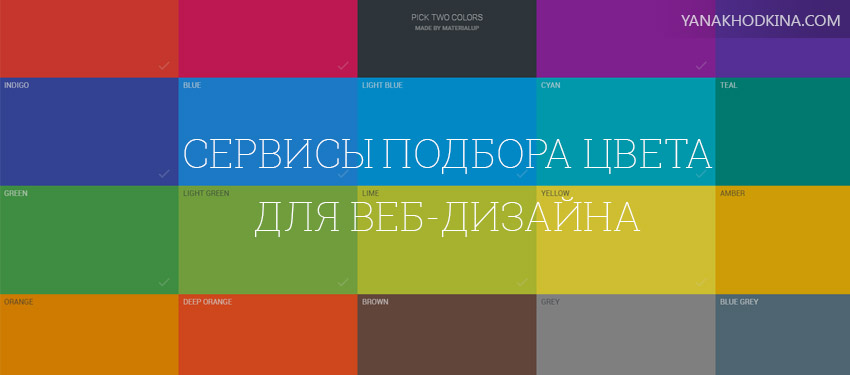
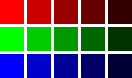
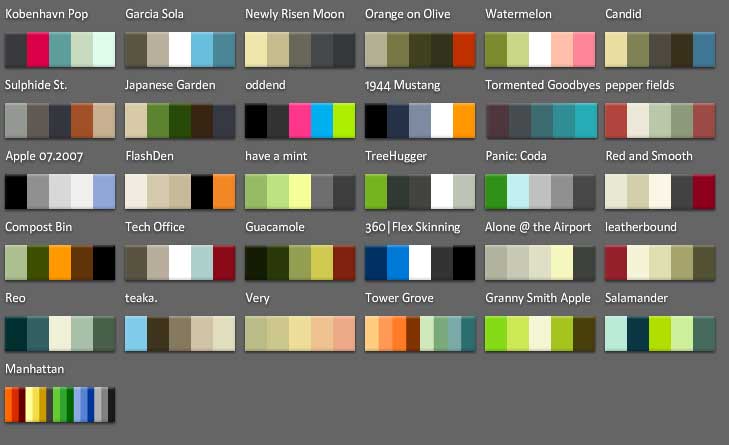
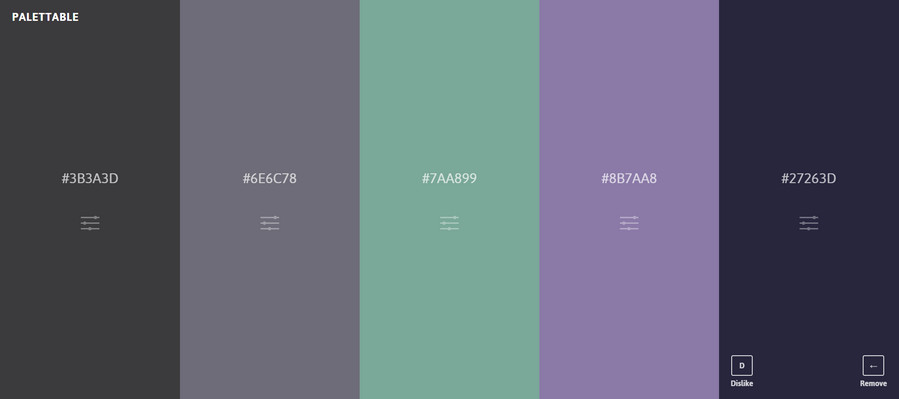
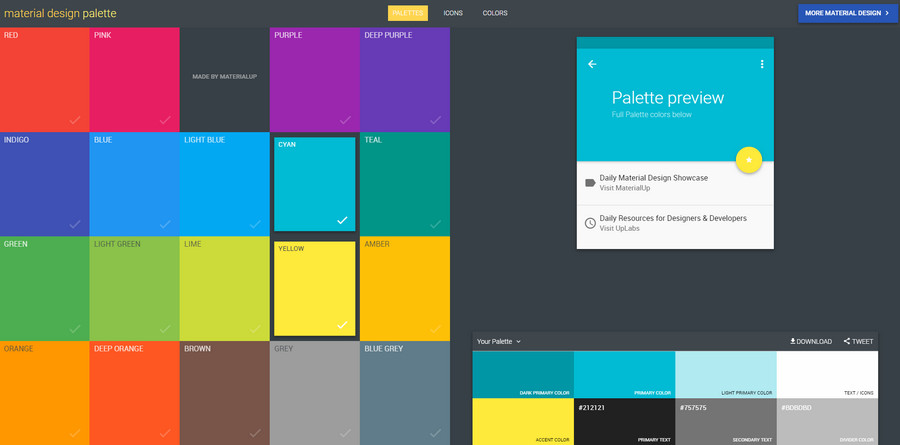
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор. Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Любой из цветов «безопасной» палитры может быть использован для графики, текста и фонов.













Если Вы занимаетесь версткой, то Вам знакомо такое выражение как безопасные цвета. Для тех кто не знает, что это, то это те цвета, которые понимают все браузеры. Эти цвета будут кругом отображаться одинаково. Думаю, Вы знаете, что цветов очень много, и все могут быть использованы веб-мастерами. Любой из этих форматов способен вывести в html любой цвет, но иногда бывает такое, что браузер не увидит какой-то цвет и автоматически подберет ближайший безопасный.
- Big Ideas 2024: Взгляд Ark Invest на Инновации Года
- При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров.
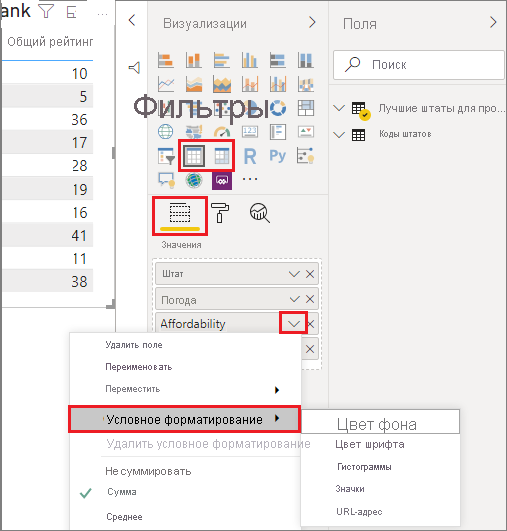
- Привет, посетитель сайта ZametkiNaPolyah. Данную запись можно еще отнести к разделу CSS , так как эти цвета можно задавать HTML элементам и при помощи свойств каскадных таблиц стилей.
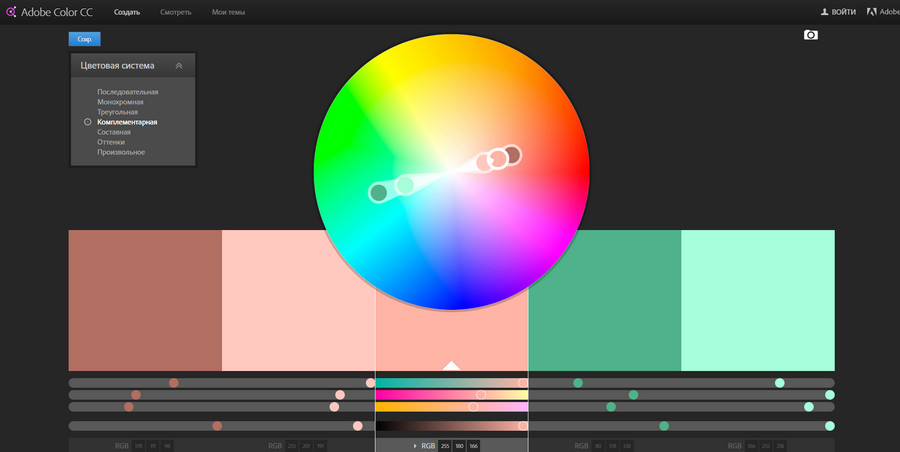
- Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.













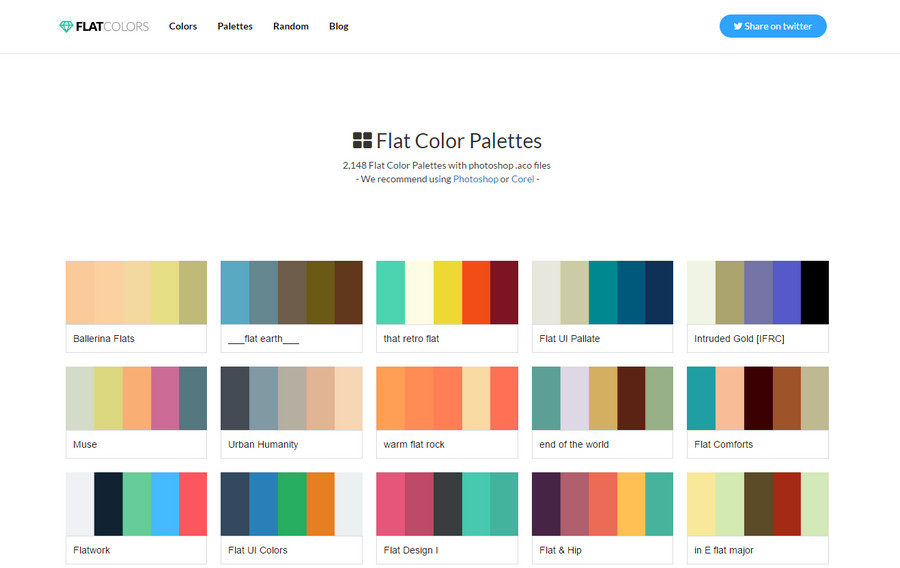
Вы без труда сможете подобрать для своего сайте безопасные хтмл цвета нужной гаммы. Возможность использовать HTML5. Представленные оттенки можно использовать для web разработки на html, css, javascript, flash и т. Изначально в W3C было 17 ключевых.